Overview
See Contents
- 1 Overview
- 2 Introduction to React Native vs. Flutter
- 3 Market Share of React Native
- 4 Market Share of Flutter
- 5 Performance: React Native vs. Flutter
- 6 Development Time: React Native vs. Flutter
- 7 Community Support: React Native vs. Flutter
- 8 UI and UX Design: React Native vs. Flutter
- 9 Integration with Existing Systems: React Native vs. Flutter
- 10 Scalability: React Native vs. Flutter
- 11 Security: React Native vs. Flutter
- 12 Cost-Effectiveness: React Native vs. Flutter
- 13 React Native vs. Flutter in a Table Format
- 14 Conclusion
The healthcare app development scene is like a fast-paced medical drama, with mobile solutions taking center stage to enhance patient care and smooth out healthcare processes. Picking the right framework is like choosing the perfect co-star for your blockbuster app, and in this starring role, we have two heavyweights: React Native and Flutter. In this article, we’ll dive into the epic showdown of React Native vs. Flutter, focusing on which one deserves the spotlight in healthcare app development. We’ll explore performance, development time, community support, and more to help you make a decision worthy of a standing ovation.
Introduction to React Native vs. Flutter
React Native, created by Facebook, is a widely-used open-source framework for developing mobile applications with JavaScript and React. It enables developers to create natively rendered apps for both iOS and Android platforms using a single codebase. This framework is widely adopted due to its efficiency and the vast ecosystem of libraries and tools available for JavaScript.Discover the power of Flutter App Development for building sophisticated, natively compiled applications with a single codebase, renowned for its high-performance UI rendering and scalability across multiple platforms.
On the other hand, Flutter, developed by Google, is an open-source UI toolkit that enables the development of natively compiled applications for mobile, web, and desktop from a single codebase. Flutter uses Dart programming language and boasts a comprehensive set of pre-designed widgets that facilitate fast and attractive app development.
React Native, launched by Facebook in 2015, has quickly become one of the most popular frameworks for mobile app development. As of 2023, React Native holds a significant share of the market, with numerous companies opting for this framework due to its efficiency and robust ecosystem. Explore the robust capabilities of React Native App Development across iOS and Android platforms, leveraging its extensive community support and seamless integration capabilities.
According to a report by Statista, React Native is used by 38% of mobile app developers worldwide. Additionally, major companies like Facebook, Instagram, and Airbnb use React Native for their mobile applications, underscoring its widespread adoption.
Flutter, introduced by Google in 2018, has also gained substantial traction in the mobile app development community. Despite being newer than React Native, Flutter’s market share has been growing rapidly. As of 2023, Flutter is used by 42% of mobile app developers globally, according to a survey by Statista. Its ability to create high-performance apps with a single codebase for multiple platforms has made it a popular choice among developers. Prominent companies like Google Ads, Alibaba, and BMW have adopted Flutter for their mobile applications, highlighting its growing influence in the market.
Now, get a detailed look under the hood to understand how React Native and Flutter differ in performance, development ease, community support, and more.
Performance: React Native vs. Flutter
Performance is a critical factor in healthcare app development, where reliability and speed are paramount. Comparing React Native vs. Flutter, both frameworks offer impressive performance, but their approaches differ.
React Native bridges JavaScript code to native components, which can sometimes introduce performance bottlenecks. However, with optimizations and the use of native modules, React Native can achieve near-native performance. The framework’s ability to leverage existing native code and libraries further enhances its performance capabilities.
Flutter, however, compiles directly to native ARM code using Dart’s ahead-of-time (AOT) compilation. This approach eliminates the need for a JavaScript bridge, resulting in faster startup times and smoother animations. Flutter’s widget-based architecture also ensures consistent performance across different devices, making it a strong contender in the React Native vs. Flutter debate.
Development Time: React Native vs. Flutter
In the context of development time, React Native vs. Flutter offers unique advantages. React Native’s use of JavaScript allows developers with web development experience to quickly adapt to mobile app development. The framework’s hot reload feature enables developers to see changes instantly, speeding up the development process.
Flutter also supports hot reload, but its learning curve can be steeper for those unfamiliar with Dart. However, Flutter’s extensive library of pre-designed widgets and tools can significantly reduce development time once developers are proficient with the framework. Additionally, Flutter’s single codebase for multiple platforms simplifies the development process, reducing the time and effort required for platform-specific adjustments.
Community Support: React Native vs. Flutter
Community support plays a crucial role in the success of any development framework. When comparing React Native vs. Flutter, both React Native and Flutter have vibrant and active communities, though their ecosystems are distinct.
React Native, being more established and supported by Facebook, boasts a larger community with abundant resources, libraries, and third-party plugins. This extensive ecosystem makes it easier for developers to find solutions to common problems and access a wide range of tools to enhance their apps.
Flutter, although newer, has rapidly gained popularity and has strong backing from Google. The Flutter community is expanding rapidly, with more and more contributions to its collection of packages and plugins. Google’s commitment to improving Flutter ensures continuous updates and support, making it a viable choice in the React Native vs. Flutter discussion.
UI and UX Design: React Native vs. Flutter
User interface (UI) and user experience (UX) design are critical components of healthcare apps, which need to be intuitive and user-friendly. Comparing React Native vs. Flutter, both frameworks offer robust tools for creating appealing UIs, but they have different approaches.
React Native uses native components, providing a look and feel consistent with each platform’s design guidelines. This approach ensures a familiar user experience for both iOS and Android users. Additionally, the availability of numerous UI libraries and frameworks, such as React Native Elements and NativeBase, makes it easier to build polished interfaces.
Flutter, however, takes a different approach with its widget-based architecture. Every element in Flutter is a widget, allowing for a high degree of customization and flexibility. Flutter’s rich set of pre-designed widgets, combined with its ability to create custom widgets, enables developers to craft visually stunning and consistent UIs across all platforms. This capability is particularly beneficial in the React Native vs. Flutter debate for healthcare apps, where a seamless and accessible user experience is crucial.
Integration with Existing Systems: React Native vs. Flutter
Healthcare apps often need to integrate with existing systems such as electronic health records (EHRs), medical devices, and third-party APIs. In the React Native vs. Flutter comparison, both frameworks offer robust solutions for integration, but their approaches differ.
React Native’s use of JavaScript and its ability to leverage native modules make it well-suited for integrating with existing systems. The framework’s extensive library of third-party plugins and its support for native code allows developers to create custom integrations with ease.
Flutter, while using Dart, also provides powerful integration capabilities. Flutter’s platform channels facilitate communication between Dart and native code, enabling developers to access platform-specific features and integrate with existing systems. Additionally, Flutter’s comprehensive documentation and growing library of plugins facilitate seamless integration with various services and APIs.
Scalability: React Native vs. Flutter
Scalability is a crucial consideration for healthcare app development, as apps must accommodate growing user bases and expanding feature sets. Comparing React Native vs. Flutter, both frameworks offer scalable solutions, but their approaches have unique advantages.
React Native’s use of JavaScript and its ability to leverage native code allow for scalable app architectures. The framework’s modular structure enables developers to break down the app into manageable components, facilitating easier maintenance and updates as the app grows. Additionally, React Native’s support for code splitting and lazy loading helps optimize app performance and scalability.
Flutter’s widget-based architecture and single codebase approach also support scalability. Flutter’s flexible layout system and powerful state management solutions, such as Provider and Riverpod, enable developers to build scalable and maintainable apps. Furthermore, Flutter’s AOT compilation and performance optimizations ensure that the app remains responsive and efficient as it scales.
Security: React Native vs. Flutter
Security is paramount in healthcare app development, where sensitive patient data must be protected. In the React Native vs. Flutter comparison, both frameworks offer robust security features, but their implementations differ.
React Native’s use of JavaScript can introduce potential security vulnerabilities, but with proper coding practices and the use of security libraries, these risks can be mitigated. React Native’s support for native code also allows developers to implement platform-specific security measures, such as encryption and secure storage.
Flutter, with its use of Dart, benefits from a more controlled environment, reducing the risk of common vulnerabilities associated with JavaScript. Flutter’s AOT compilation further enhances security by reducing the attack surface. Additionally, Flutter’s comprehensive documentation and growing library of security-focused plugins provide developers with the tools needed to implement robust security measures.
Cost-Effectiveness: React Native vs. Flutter
Cost-effectiveness is a significant factor in healthcare app development, where budgets may be limited. Comparing React Native vs. Flutter, both frameworks offer cost-effective solutions, but their approaches have unique benefits.
React Native’s use of JavaScript and its extensive library of third-party plugins can reduce development costs by leveraging existing resources. The framework’s ability to share code between platforms also minimizes the need for separate development teams, further reducing costs.
Flutter’s single codebase for multiple platforms offers significant cost savings by eliminating the need for platform-specific development. Flutter’s extensive set of pre-designed widgets and tools can also significantly reduce development time and costs. Additionally, Flutter’s performance optimizations and scalability ensure that the app remains cost-effective as it grows.
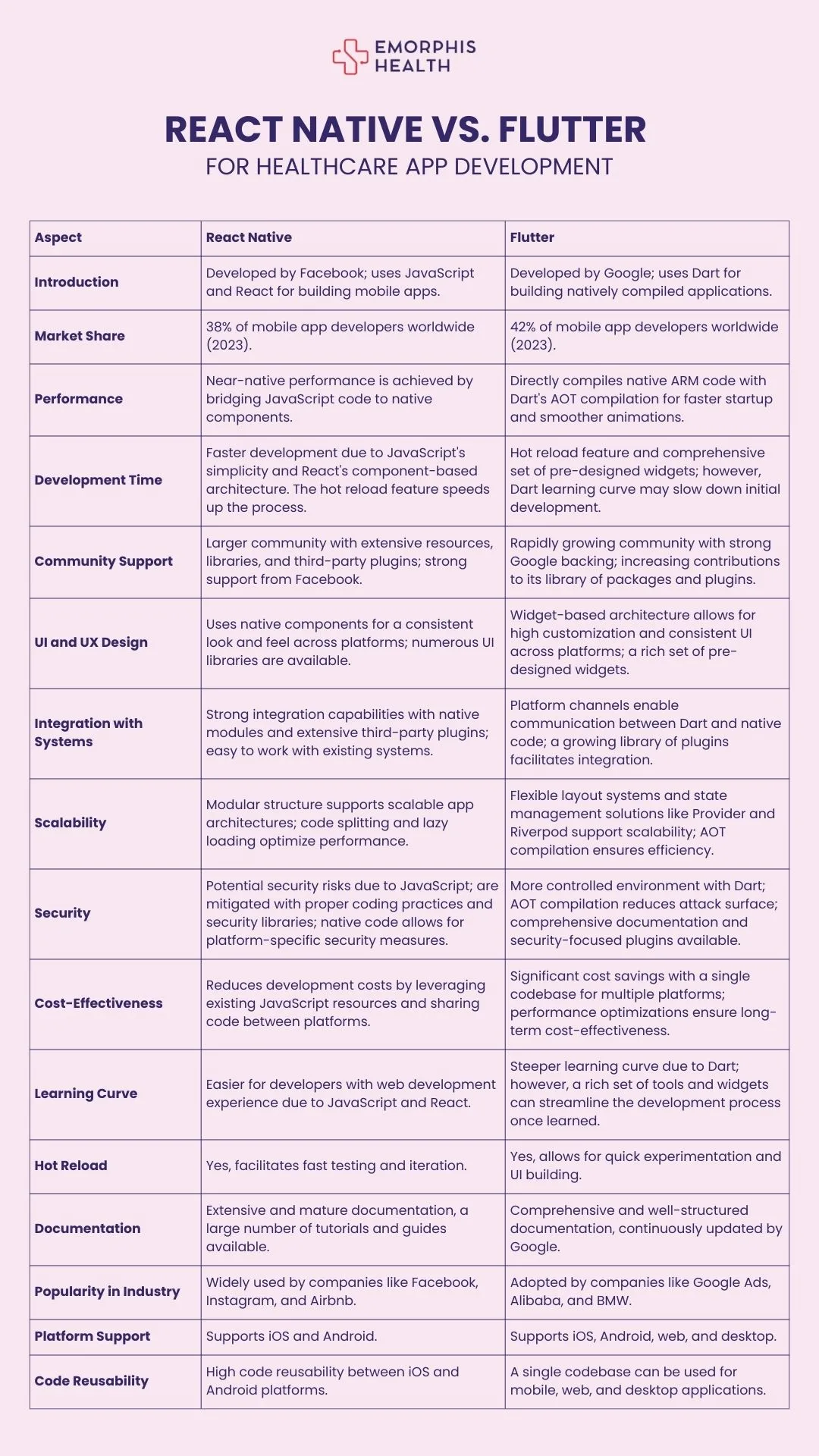
React Native vs. Flutter in a Table Format
Curious to see how React Native and Flutter stack up in a battle of wits and widgets? Let’s lay it all out on the operating table. This table highlights the key differences between React Native and Flutter, helping you to understand their strengths and choose the right framework for your healthcare app development needs.
| Aspect | React Native | Flutter |
|---|---|---|
| Introduction | Developed by Facebook; uses JavaScript and React for building mobile apps. | Developed by Google; uses Dart for building natively compiled applications. |
| Market Share | 38% of mobile app developers worldwide (2023). | 42% of mobile app developers worldwide (2023). |
| Performance | Near-native performance is achieved by bridging JavaScript code to native components. | Directly compiles native ARM code with Dart’s AOT compilation for faster startup and smoother animations. |
| Development Time | Faster development due to JavaScript’s simplicity and React’s component-based architecture. The hot reload feature speeds up the process. | Hot reload feature and comprehensive set of pre-designed widgets; however, Dart learning curve may slow down initial development. |
| Community Support | Larger community with extensive resources, libraries, and third-party plugins; strong support from Facebook. | Rapidly growing community with strong Google backing; increasing contributions to its library of packages and plugins. |
| UI and UX Design | Uses native components for a consistent look and feel across platforms; numerous UI libraries are available. | Widget-based architecture allows for high customization and consistent UI across platforms; a rich set of pre-designed widgets. |
| Integration with Systems | Strong integration capabilities with native modules and extensive third-party plugins; easy to work with existing systems. | Platform channels enable communication between Dart and native code; a growing library of plugins facilitates integration. |
| Scalability | Modular structure supports scalable app architectures; code splitting and lazy loading optimize performance. | Flexible layout systems and state management solutions like Provider and Riverpod support scalability; AOT compilation ensures efficiency. |
| Security | Potential security risks due to JavaScript; are mitigated with proper coding practices and security libraries; native code allows for platform-specific security measures. | More controlled environment with Dart; AOT compilation reduces attack surface; comprehensive documentation and security-focused plugins available. |
| Cost-Effectiveness | Reduces development costs by leveraging existing JavaScript resources and sharing code between platforms. | Significant cost savings with a single codebase for multiple platforms; performance optimizations ensure long-term cost-effectiveness. |
| Learning Curve | Easier for developers with web development experience due to JavaScript and React. | Steeper learning curve due to Dart; however, a rich set of tools and widgets can streamline the development process once learned. |
| Hot Reload | Yes, facilitates fast testing and iteration. | Yes, allows for quick experimentation and UI building. |
| Documentation | Extensive and mature documentation, a large number of tutorials and guides available. | Comprehensive and well-structured documentation, continuously updated by Google. |
| Popularity in Industry | Widely used by companies like Facebook, Instagram, and Airbnb. | Adopted by companies like Google Ads, Alibaba, and BMW. |
| Platform Support | Supports iOS and Android. | Supports iOS, Android, web, and desktop. |
| Code Reusability | High code reusability between iOS and Android platforms. | A single codebase can be used for mobile, web, and desktop applications. |
Conclusion
In the React Native vs. Flutter debate for healthcare app development, both frameworks offer powerful solutions with unique advantages. React Native’s familiarity, extensive community support, and integration capabilities make it an excellent choice for many developers. However, Flutter’s performance, widget-based architecture, and scalability provide compelling reasons to consider it for healthcare apps.
Ultimately, the choice between React Native vs. Flutter depends on your specific needs, team expertise, and project requirements. By carefully evaluating the strengths and weaknesses of each framework, you can make an informed decision that will lead to the successful development of your healthcare app.
Here is an image you can save for your knowledge base of React Native vs. Flutter for healthcare app development.

In the unpredictable world of app development, whether you lean towards React Native or flutter over it, the final decision should be based on your team’s ability to perform in tune with the challenges of your project. Partnering with Emorphis Healthcare app development experts ensures you’re not alone in this journey. Their deep understanding of healthcare nuances, coupled with a passion for cutting-edge technologies like React Native App Development and Flutter app development, empowers you to confidently navigate complexities. Together, you can forge ahead, creating transformative healthcare solutions that set new standards in patient care and operational efficiency.
Further, click the link to read a guide for hiring the right Healthcare Software Developers.